In the past few years, many people have experienced VR (virtual reality) through expensive VR head-mounted displays (Cardboard, Daydream View) or high-end personal computers (such as Oculus Rift and HTC Vive). But now, people will be able to experience AR (Augmented Reality) directly on their mobile devices. AR can provide more information to effectively enhance people's real-life experience. However, as a new thing, the creator needs more care when designing the user's interactive behavior.
After exploration, we found some design methods that can be applied to AR platform design. We reviewed the design of head-mounted displays, mobile virtual reality applications, and deep-sensing augmented reality applications. For example, Google Earth VR and Tilt Brush allow users to explore and create through two positionally-tracked controllers. This “daydreaming†opportunity can help us understand the opportunities we face when designing a mobile immersion experience. And restrictions. However, based on this, mobile AR proposes some new interactive challenges, including adaptation to different use environments, or how it does not affect the original functions of mobile devices, such as maintaining the normal use of telephone functions during the application process.
Mobile restrictions
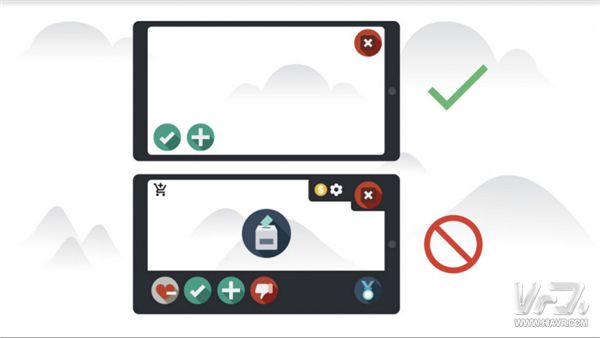
By combining the camera of the mobile device, the actual coordinates of the digital object, and the touch screen/proximity input method, an immersive interactive experience can be realized. However, since the mobile AR experience usually requires at least one hand to hold the mobile phone, the discoverability, intuitiveness and operability of the interactive information (easy to implement with one hand or without hands) are very important. At the same time mobile devices are the window into which users enter the enhanced world, so creators must also consider how to adapt their mobile AR experience to different screen sizes and orientations.
Mobile thinking mode and dimensional shift
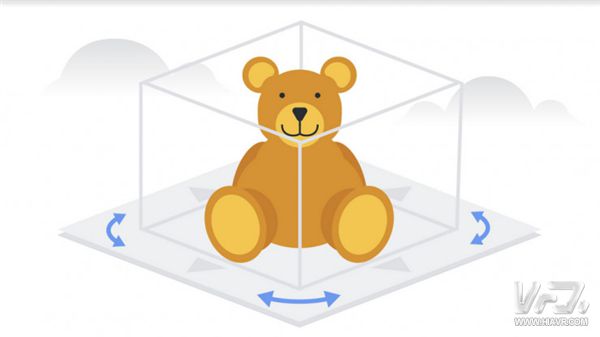
Content creators need to be familiar with the thinking patterns of existing AR users. The 2D user interaction model usually results in a relatively static (seated) use experience. However, developers and designers can also use the world-locked interactive interface or other interactive modes to create ideas, encourage movement in the real space, and guide users to a deeper and richer experience. This approach can also allow users to more naturally learn and adapt to 3D application scenarios, and more quickly appreciate the advantages of AR, for example, from different perspectives to observe the enhanced object.
Environmental considerations
Each application has a dedicated “experience space†that consists of a real space and a series of actions required for the experience. In combination with ARCore's ability to detect different plane sizes or overlapping planes at different heights, "volumetric responsive design" is achievable. Creators can use such mechanisms to determine the appropriate response that a digital object should make in an interaction scenario, or to measure the obstacles users face in moving AR space. At the same time, the visual cues presented by AR can guide users to move in the real space as well as teaching texts or characters, to increase AR enhanced content or to encourage users to perform appropriate AR scanning behavior.
Visual effect
Advanced screen display and lighting technology enable digital rendering objects to appear naturally in the user's usage scene. In the mobile AR experience, the volume-based user interaction mode can complement the mobile 3D AR experience. At the same time, this mode is also an important interactive tool that can provide conditions for the user to perform state selection and functional operation. In addition to helping users interact with virtual objects in their environment, it is very important for the connection and understanding of the planes explored by the mobile device because this is the key to managing user expectations, namely the user's vision of where digital content is placed.
Mobile AR 2D interaction
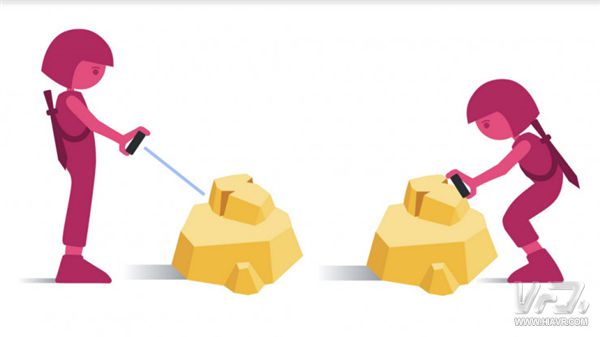
In the mobile AR experience, the 2D screen-locked UI provides users with a “magic-handâ€â€”the input through touch to interact with the virtual world. For the user, remote interaction with the object is very attractive. However, since the existing 2D interactive mode usually corresponds to a negative sports experience, the user usually interacts in a fixed space. However, in reality, mobile behavior in reality is the most ideal state for AR interaction. Designers of mobile AR experience can try to consider more immediately using platform detection, digital object depth, and mobile phone position to promote users to volumetric space (volumetric space ) Exploration. However, be wary of using 2D user interaction too much, as it will interrupt the user's immersive experience and remove the user from the AR experience.
Mobile AR immersive interaction
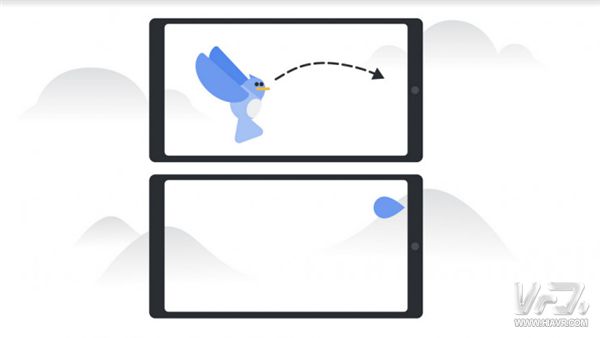
In order to achieve user immersion, we focus on the core mobile AR interaction mechanisms such as object interaction, browsing, information display, and visual guidance. By setting fixed positions or dynamic scaling, the readability, utility, and scale of digital objects can be optimized. Using the equipment's reticle or ray casting is a way to understand the intent and focus. At the same time, designers and developers also find it reasonable to scale the digital object according to the direction in which the camera is pointing. When a user approaches a digital object, the digital object reacts differently, or reveals more information about the object as the user approaches. These are good creators use "close" as a clue to reward exploration and Move to interact with examples.
Insulation Silicone Rubber Fiberglass Sleeve
Insulation Silicone Rubber Fiberglass Sleeve,Insulation Fiberglass Insulation Sleeve,Insulation High Temp Fiberglass Sleeving,Insultherm Fiberglass Braided Sleeving
Longkou Libo Insulating Material Co.,Ltd. , https://www.liboinsulation.com